これは、kintone Advent Calendar 2015の記事ではありません(ぉぃ
以前、kintoneのTwilioプラグインを作成しまして、それについてはここで紹介しております。
これで簡単にTwilio使うのも良いんですが、せっかくなら一斉発信とか出来る方が面白いですよね。
という事で、Twilioで通話とSMSの両方を使えるようにするjsカスタマイズを紹介します。これを元に、全レコード一斉発信とかテーブルからの一斉発信とか、色々と改造してお楽しみください。
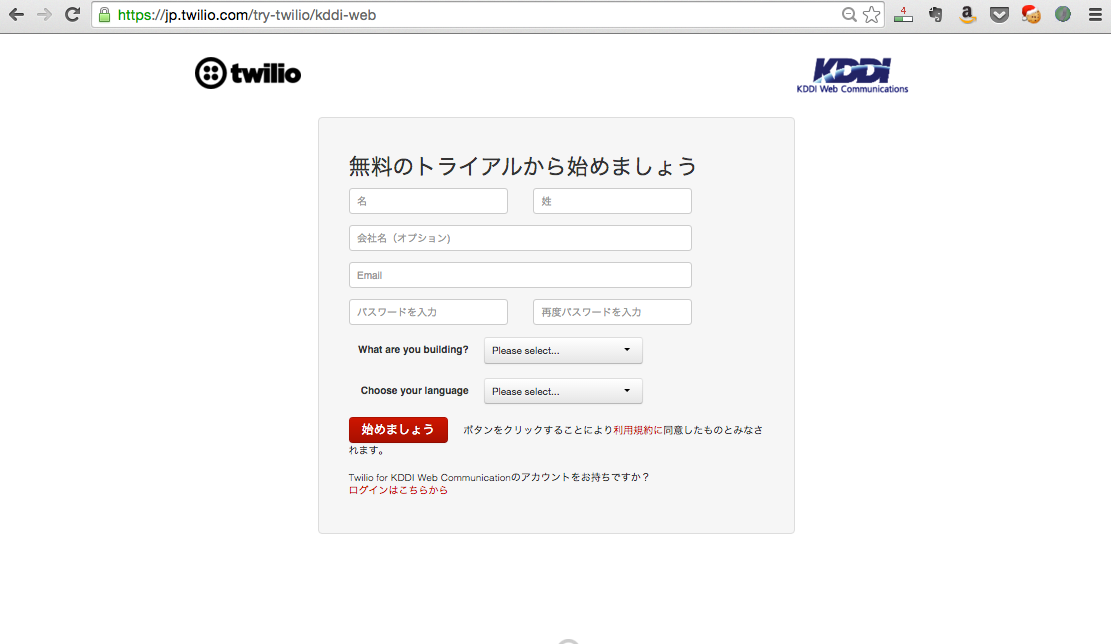
Twilioアカウント取得
Twilioアカウントの取得方法はこちらから。(岩崎さん、またお借りしますー(^^;)
カスタマイズビューからレコード登録
カスタマイズビューを用意
twilio-kintone-customizeview.txt
<style type="text/css">
td{font-size: 40px; border: 0px; padding:10px;}
input{font-size: 40px;}
.header{font-size: 40px; font-weight:bold;}
.css_btn_class {
font-size: 1.4em;
font-weight: bold;
padding: 10px 30px;
background-color: #248;
color: #fff;
border-style: none;
border-radius: 10px;
-webkit-border-radius: 10px; /* Safari,Google Chrome用 */
-moz-border-radius: 10px; /* Firefox用 */
}
.css_btn_class:hover {
background-color: #24d;
color: #fff;
}
</style>
<table>
<tr>
<td colspan="2" style="text-align:center; font-size: 35px">受付システム</td>
</tr>
<tr>
<td class="header">名前</td>
<td><input type="text" id="visitor_name" style="width:450px; ime-mode: active;" placeholder="ぼうず たろう"></td>
</tr>
<tr>
<td class="header">電話</td>
<td><input type="text" id="visitor_tel" style="width:450px; ime-mode: disabled;" placeholder="09099999999"></td>
</tr>
<tr>
<td class="header">人数</td>
<td><input type="text" id="visitor_number" style="width:100px; ime-mode: disabled;" placeholder="3"></td>
</tr>
<tr>
<td class="header">座席</td>
<td style="font-size: 40px;"><input type="radio" name="visitor_seat" value="テーブル" checked>テーブル <input type="radio" name="visitor_seat" value="カウンター">カウンター</td>
</tr>
<tr>
<td colspan="2" style="text-align:center;"><a href="#" class="css_btn_class" id="btn_reserve">受け付け</a></td>
</tr>
</table>
カスタマイズビューのJavaScript
function () {
"use strict";
function loadJS(src) {
document.write('<script type="text/javascript" src="' + src + '"></script>');
}
loadJS('https://cdn.jsdelivr.net/foundation/5.2.2/js/vendor/jquery.js');
//レコード一覧表示イベント
kintone.events.on('app.record.index.show', function(event) {
//カスタマイズビュー以外の場合は終了。
//ここの値は自身のカスタマイズビューIDと入れ替える。
if (event.viewId != 5119208) return;
//==================================================
//カスタマイズビューの登録ボタンクリック時の処理
//==================================================
$('#btn_reserve').click(function() {
//入力データの取得
var name = $("#visitor_name").val();
var tel = $("#visitor_tel").val();
var number = $("#visitor_number").val();
var seat = $("input[name='visitor_seat']:checked").val();
//kintone登録用のJSONデータ作成
var kintoneData = {};
kintoneData.app = kintone.app.getId();
var record = {};
record.name = {value: name};
record.tel = {value: tel};
record.number = {value: number};
record.seat = {value: seat};
kintoneData.record = record;
//kintoneへデータを登録
kintone.api('/k/v1/record', 'POST', kintoneData, function(resp) {
alert("受け付けが完了しました。n呼び出しまでお待ち下さい。");
location.reload();
},function(resp) {
alert("登録に失敗しました。n" + resp.message);
});
});
});
})();
発信処理を作成
ここからは、Twilioでの発信処理を作成していきます。
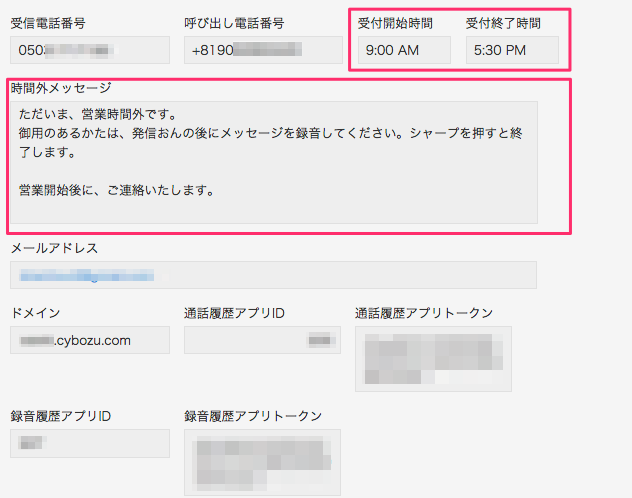
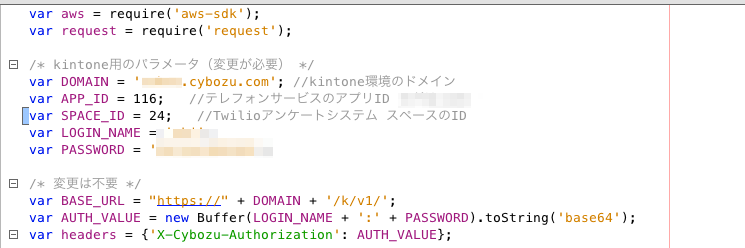
初期設定でTwilioの設定を入力
// Twilio認証パラメーター(Twilioダッシュボードで確認可能)
var ACCOUNT_SID = '{account_sid}';
var AUTH_TOKEN = '{auth_token}';
// 呼び出し用の発信元番号。050が使用可能
var FROM_DIAL = '{from_dial}';
// SMS送信用の発信元番号。050が使えないので、USの番号を使用する事
var FROM_SMS = '{from_sms}';
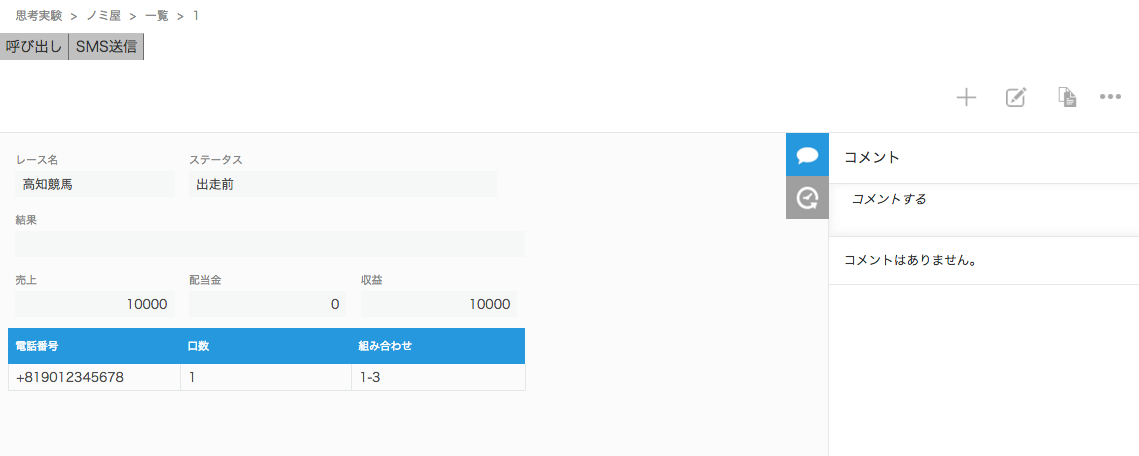
ボタンの作成
// 呼び出しボタンを表示
var DialButton = document.createElement('button');
DialButton.id = 'dial_button';
DialButton.innerHTML = '呼び出し';
DialButton.onclick = function () {
dial(event);
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(DialButton);
// 呼び出しボタンを表示
var SendSMSButton = document.createElement('button');
SendSMSButton.id = 'send_sms_button';
SendSMSButton.innerHTML = 'SMS送信';
SendSMSButton.onclick = function () {
sendSMS(event);
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(SendSMSButton);
SMS送信処理
この処理では、特に変わったことはなく、普通にメッセージなどを作成してPOSTします。
// SMS送信処理
function sendSMS(event) {
// レコードから名前と電話番号を取得
var rec = kintone.app.record.get();
var name = rec.record.name.value;
var to = rec.record.tel.value;
// Twilio APIのURL
var url = "https://" + ACCOUNT_SID + ":" + AUTH_TOKEN +
"@api.twilio.com/2010-04-01/Accounts/" + ACCOUNT_SID + "/Messages";
// HTTPヘッダー
var headers = {'Content-Type': 'application/x-www-form-urlencoded'};
// SMS送信先の電話番号。入力されたパターンに応じてプレフィックスをつける。
if ((" " + to).indexOf(" 0") !== -1) {
to = (" " + to).replace(/ 0/g, "+81");
} else if ((" " + to).indexOf(" +") === -1){
to = "+" + to;
}
// 送信データ
var data = 'From=' + encodeURIComponent(FROM_SMS) +
'&To=' + encodeURIComponent(to) +
'&Body=' + name + "様n間もなく順番です。";
kintone.proxy(url, 'POST', headers, data, function (body, status, headers) {
if (status === 201) {
alert(name + '様へのSMSの送信が完了しました。');
} else {
alert(name + '様へのSMSの送信に失敗しました。¥n' + status + '¥n' + body);
}
});
}
呼び出し処理
呼び出し処理では TwiMLのURLを指定する必要があるので、SMSのように文章を自由に変えるのが面倒です。そこで、Twimletsを使用してTwiMLのURLを作成します。
// 呼び出し処理
function dial(event) {
// レコードから名前と電話番号を取得
var rec = kintone.app.record.get();
var name = rec.record.name.value;
var tel_to = rec.record.tel.value;
// Twilio APIのURL
var url = "https://" + ACCOUNT_SID + ":" + AUTH_TOKEN +
"@api.twilio.com/2010-04-01/Accounts/" + ACCOUNT_SID + "/Calls.json";
// HTTPヘッダー
var headers = {'Content-Type': 'application/x-www-form-urlencoded'};
// 発信先の電話番号。入力されたパターンに応じてプレフィックスをつける。
if ((" " + tel_to).indexOf(" 0") !== -1) {
tel_to = (" " + tel_to).replace(/ 0/g, "+81");
} else if ((" " + tel_to).indexOf(" +") === -1){
tel_to = "+" + tel_to;
}
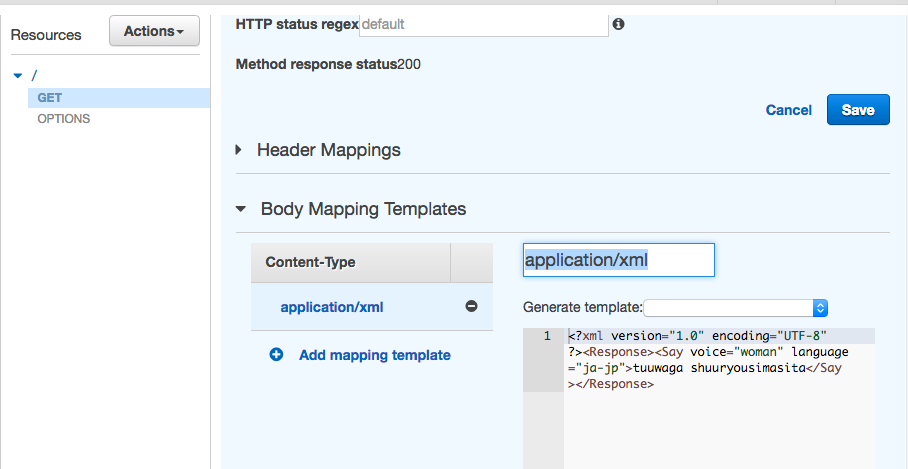
// TwiMLを生成
var twiMl = '<Response><Say voice="woman" language="ja-jp">' +
name + '様。予約の順番が来ました。カウンターまでお越しください。</Say></Response>';
// Twimletsを利用して、TwiMLのURLを生成
var twiMlUrl = 'http://twimlets.com/echo?Twiml='+encodeURIComponent(twiMl);
// 送信データ
var data = 'From='+encodeURIComponent(FROM_DIAL) +
'&To='+encodeURIComponent(tel_to) +
'&Url='+encodeURIComponent(twiMlUrl);
kintone.proxy(url, 'POST', headers, data, function (body, status, headers) {
if (status === 201) {
alert(name + '様への呼び出しが完了しました。');
} else {
alert(name + '様への呼び出しが失敗しました。¥n' + status + '¥n' + body);
}
});
}
いま、ソースを見てたら、E.164処理(頭に+81を付ける処理)がダブってますね。しかも、元のコピーライト残ってるしw
まぁ、いいか。
という事で、これらのソースをまとめたものはこちらで公開しております。
改造するさいのデバッグで電話をかけまくるとお金がかかるので、Twilioに慣れる前はトライアルアカウントのままにしておくのをお勧めします。実際に運用するさいはアップグレードが必要ですが、開発用にはトライアルアカウントを使うようにしましょう。
参考サイト
kintoneマッシュアップのための豆知識(curlコマンドとkintone.proxy()の対応)
Twilio × kintone ハンズオン用サンプルプログラム


 http://qiita.com/monamu/items/5fb59ac0d747b8db09c4
http://qiita.com/monamu/items/5fb59ac0d747b8db09c4