最初に
kintoneでよくあるjsカスタマイズに、経過年月とか年齢を表示するというのがあります。
で、ここで紹介されている経過年月表示を計算式だけで出来ないかとちょっと考えてみました。
方針&初期設定
まず、今日の日時というのをカスタマイズ無しで取得するのは無理っぽかったので、開始と終了を入力すると自動計算する方向に修正。
続いて、プログラムにある判定式などを、単なる計算式だけで表現するための下準備で以下の設定をしました。
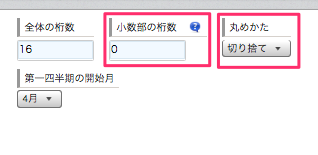
アプリの設定 → 
要するに、int()ですね。
これにより、全ての計算式は小数点以下切り捨ての整数になります。(ここ、重要)
アプリ作成

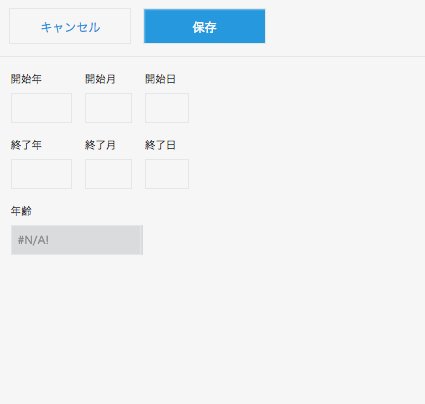
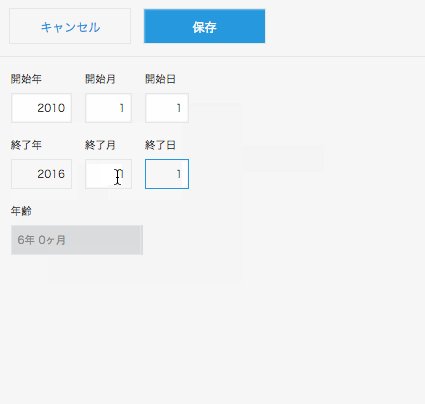
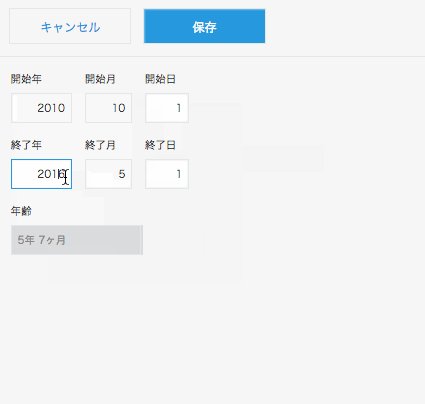
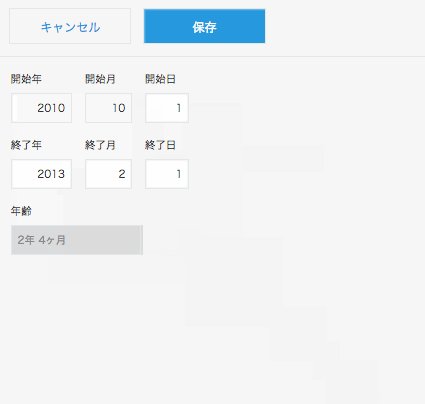
アプリの自動計算はこんな感じ。
月_workは、終了月<開始月の場合は0、そうでない場合は1になります。開始月が2月で終了月が3月だと1、開始月が3月で終了月が2月だと0です。
これがifの代わりになります。
これで、自動計算のフィールドは年月日を変更すると自動的に再計算されます。なんと、jsカスタマイズでのchange.○○とか要らないんですねー。
ということで
このアプリでは、最初の高度な設定の影響で小数点以下が使えないので、消費税計算とかが必要になると工夫がいります。まぁ、整数で計算して四捨五入とか切り上げだったら補正するという感じですね。
ちなみに、年・月、は年齢に組み込めちゃうので、実質必要なのは月_workのみです。
「カスタマイズしたほうが早いんじゃない?」という意見にはまったくもって賛成なのと、何に使えるのかが不明というのが一番の問題なのですが、まぁ、kintoneは色々と遊べるよー、というネタでした。
おまけ
こういう途中計算のフィールドを多く作ると、画面がガチャガチャになりがちですが、今回はスッキリした表示になっています。

なぜかというと、このプラグインを使ってるからです。
グループ表示切り替えプラグイン
計算式の画面を見ると分かる通り、年、月、月_workがグループに入っています。
このプラグインは、ラジオボタンで選択された項目に連動するグループを表示する仕組みなので、ラジオボタンがないと全グループを表示しないんです。
仕様通りの動きですが、今回はこの裏機能を使って不要なフィールドを非表示にしています。
便利w
Kintoneには関係ないコメント失礼いたします。
OKIYASU様の解説はとてもわかりやすく参考にさせていただております。
とけにサイトの中で操作が動くGIF?で載せられているため本当にわかりやすいです。
こんな説明の仕方があるのだと目から鱗でした。
もしよろしけれGIF?の作成方法ご教示していただけますでしょうか?
参考にしたいです。
コメントありがとうございます。
動くGIFは、通称、「アニメーションGIF」と呼ばれています。
私も、他の人のスライドなどを参考に、画像からアニメーションGIFへ変更しました。
やはり、わかりやすいですよね(^^
なお、私の場合は、LICEcapというソフトがmacとwindowsの両方で出てますので、それを使っています。
参考になるでしょうか?