T/O
okiyasu のすべての投稿
kintoneテラス案内
Amazon Machine Learningで客数予想をしてみよう
イントロ
機械学習とか流行りですよねー。
AWSにもMachine Learningっていうサービスがあり、データを入れるだけで予想ができるようです。
ふーん、それは、俺が作ったEXCEL予測シートを超えるのか〜い?
と、無駄な対抗心が出てきたので試してみました。
準備
まずは、学習する日別客数を用意します。
だいたい、皆さんのHDDにはEXCELファイルで売上管理表とかがあると思いますので(えっ?)、それを使います。データの日付が10年前なのが、昔はスーパー経営してたんだぜー、的な時代を感じさせますねー。(しみじみ
| weekday | kyaku | long | seika | fes | posting | newsp | living | weather | year | month | day |
| Sun | 302 | 1 | 0 | 0 | 0 | 0 | 0 | rain | 2006 | 10 | 1 |
| Mon | 326 | 1 | 0 | 0 | 0 | 0 | 0 | sun | 2006 | 10 | 2 |
| Tue | 294 | 1 | 0 | 0 | 0 | 0 | 0 | sun | 2006 | 10 | 3 |
| Wed | 317 | 1 | 0 | 0 | 0 | 0 | 0 | sun | 2006 | 10 | 4 |
| Thu | 269 | 1 | 0 | 0 | 0 | 0 | 0 | rain | 2006 | 10 | 5 |
この日別データを、学習用として1つ。そして予測したい日のデータとして1つ用意してください。
例としては、2014/01〜2015/12のデータを用意して、2016/01の予測をおこなう。みたいな感じです。
注意点として、データの一番上に見出しは英数字にしておく必要があります。また、各項目は0/1の分類なのか、数値なのかなどを考えておいたほうが良いです。
Machine Learningの使い方
準備
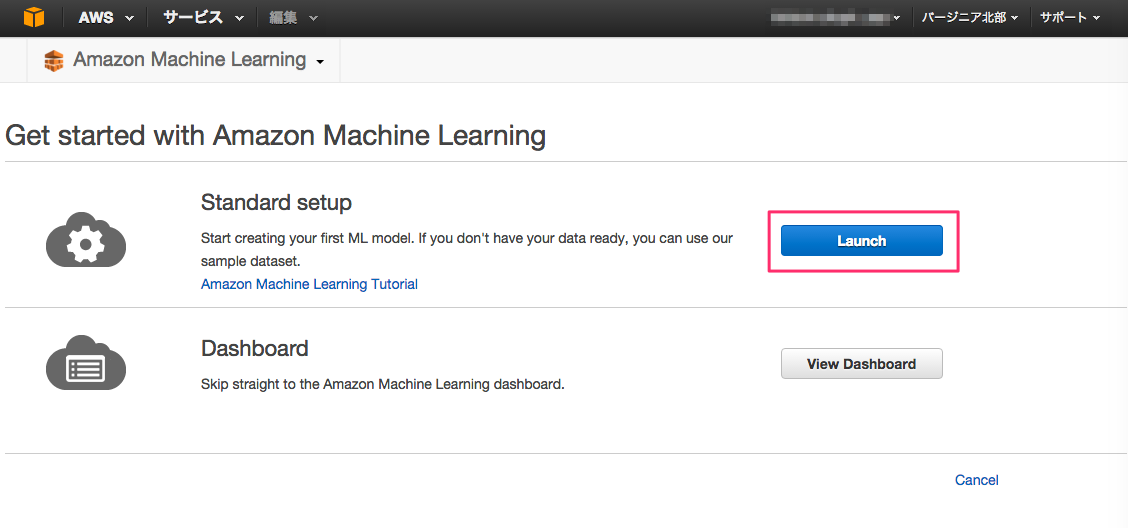
「Get started」から処理を始めます。この際、リージョンは、バージニア北部とアイルランドしか選べないので注意して下さい。
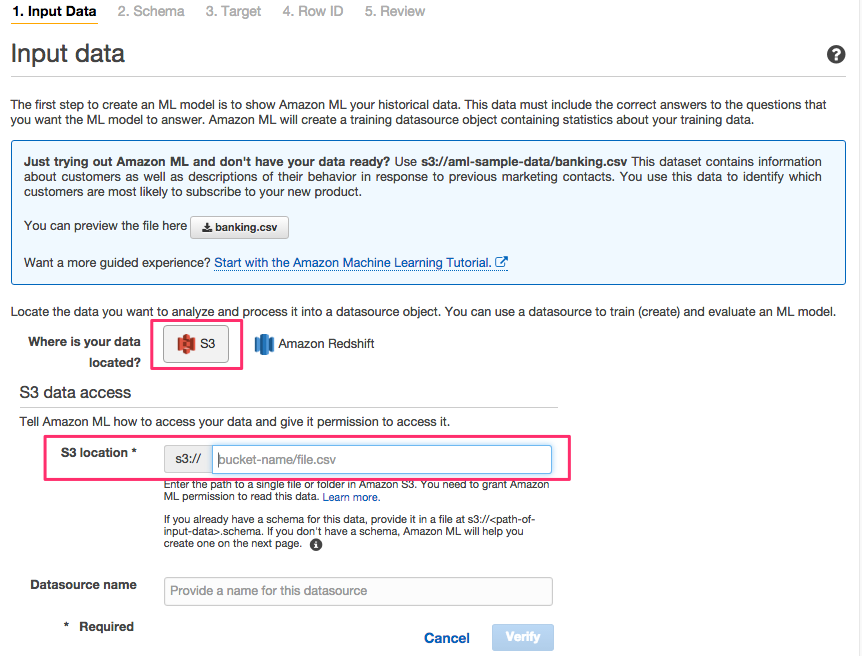
データソース指定&モデル作成
この画面で学習データを指定します。データをまだ保存していない場合は、次の説明を参考に保存して下さい。
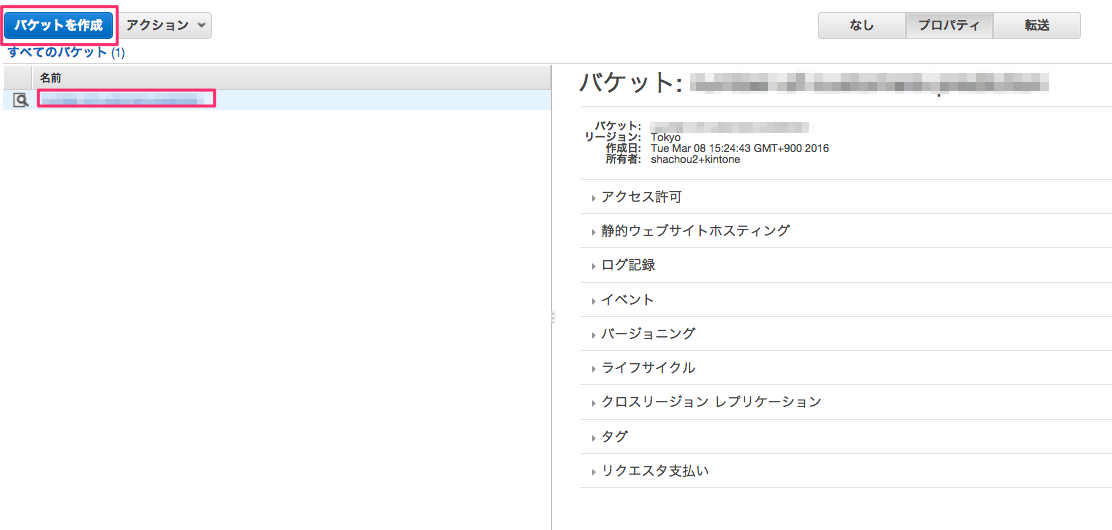
学習データ・予測データをS3へ保存
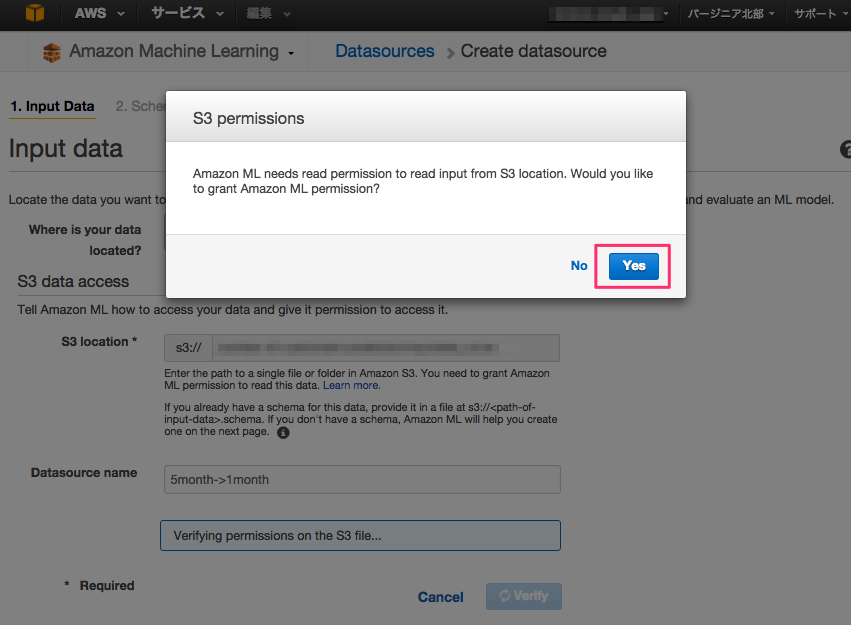
S3にデータを保存します。バケットがない場合は作成からお願いします。なお、S3のパーミッションを設定していなかった場合は、YESを押すと自動的に設定されます。
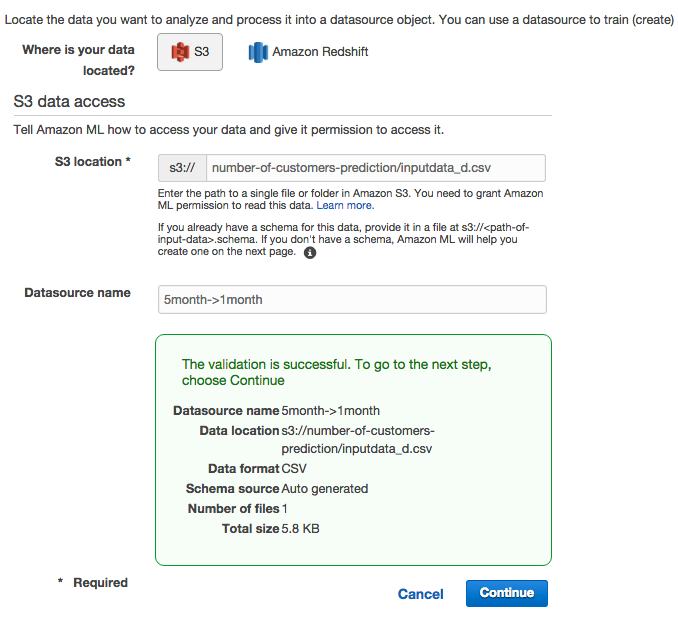
データソース指定完了
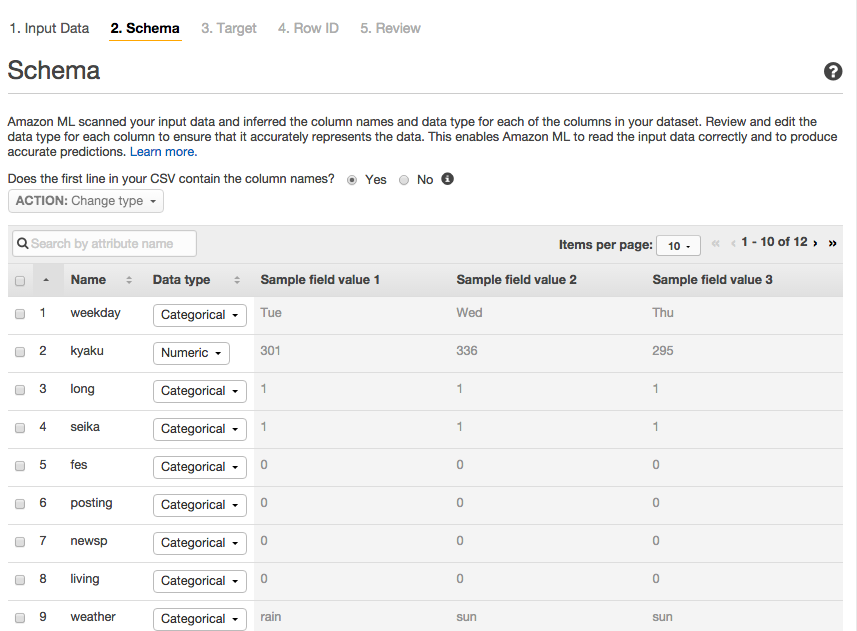
スキーマ指定
ここでは各項目のデータタイプを指定します。結構重要なので、色々と変えて結果を比較することをおすすめしますよー
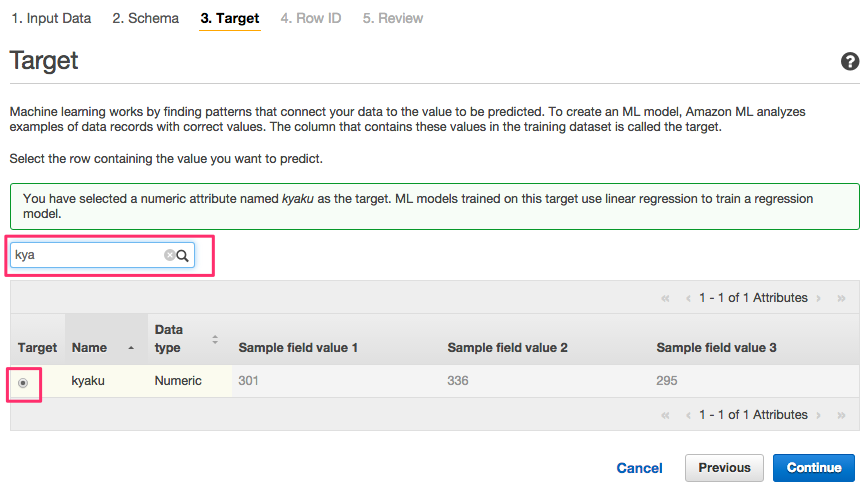
ターゲット指定
予測する項目を指定します。
検索で一覧を絞り込みできるので、見間違いを軽減できますね!
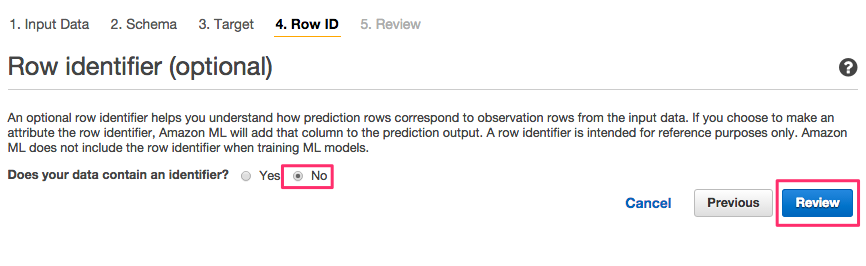
ID指定
IDがある場合は指定可能です。IDに指定しておけば、学習に使わないとか書いているような?
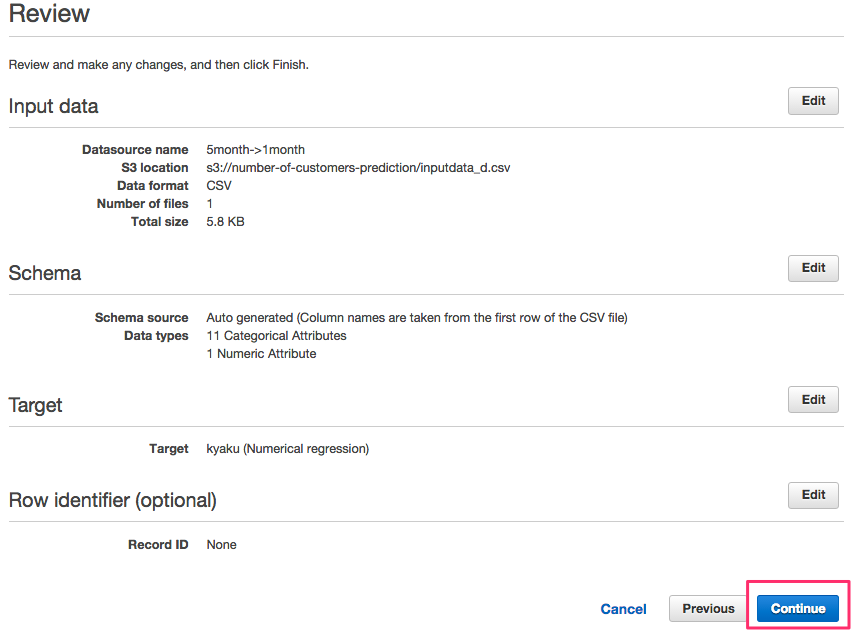
確認画面
データの設定を確認します。
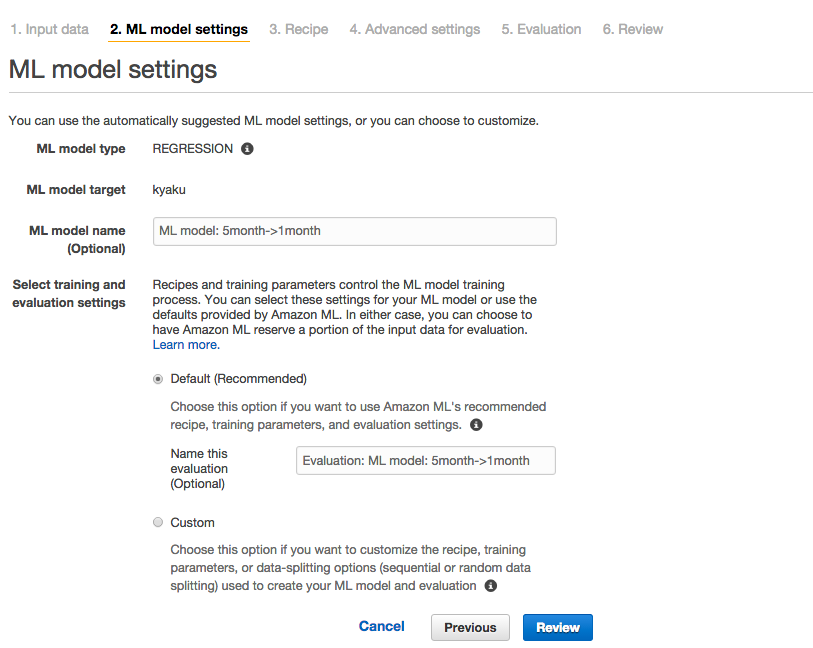
MLモデルの設定
どういう方式で予測するかを決めます。客数予想の場合、デフォルトで大丈夫です。
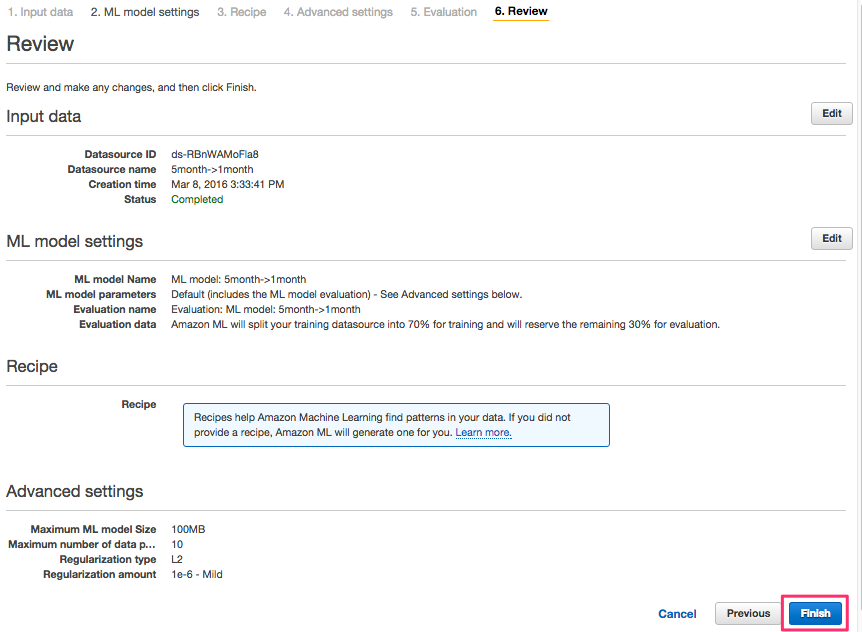
確認画面
MLモデルがデフォルトの場合はこれで完了です。
なお、作成完了までには結構時間がかかります。特に最後の1つが時間がかかるので、時々Refreshしながらお待ち下さい。
その間に、予測に使うデータのほうを読み込んでおくと時間短縮になります。先ほどと手順は同じですが、ターゲットの指定はなしになります。
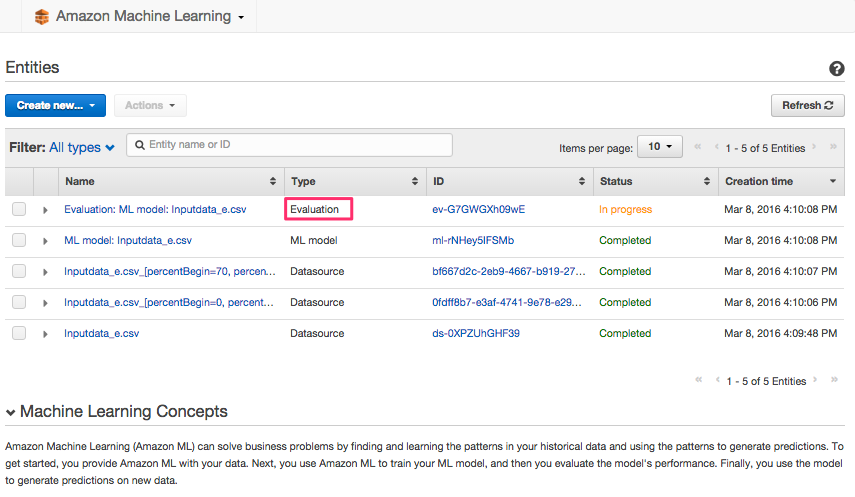
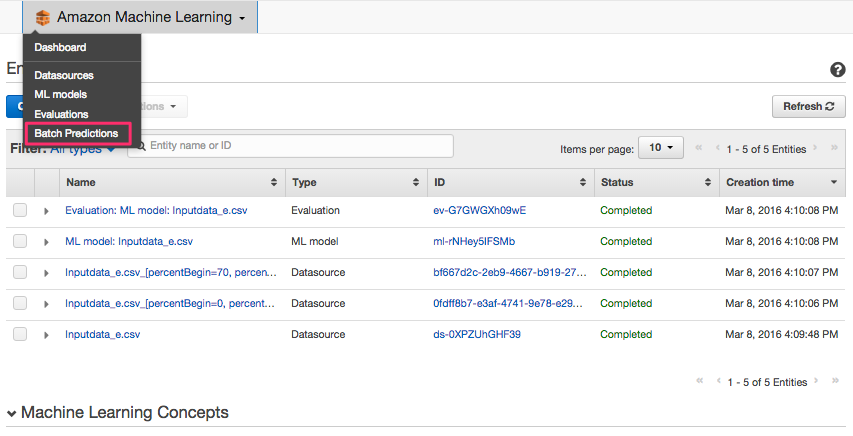
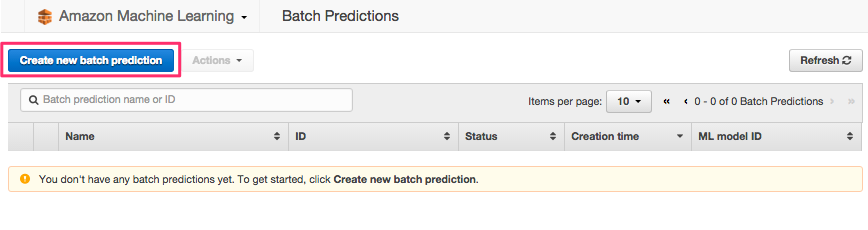
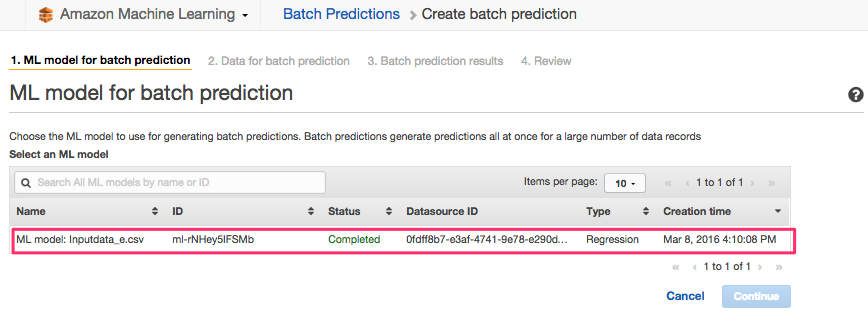
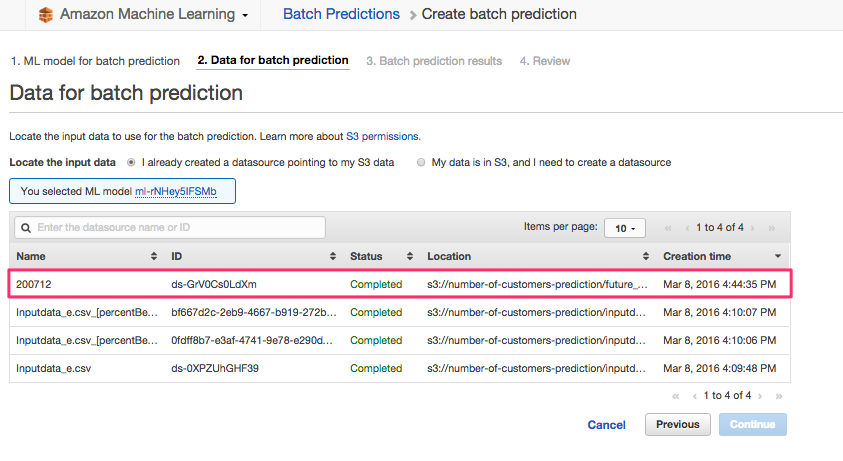
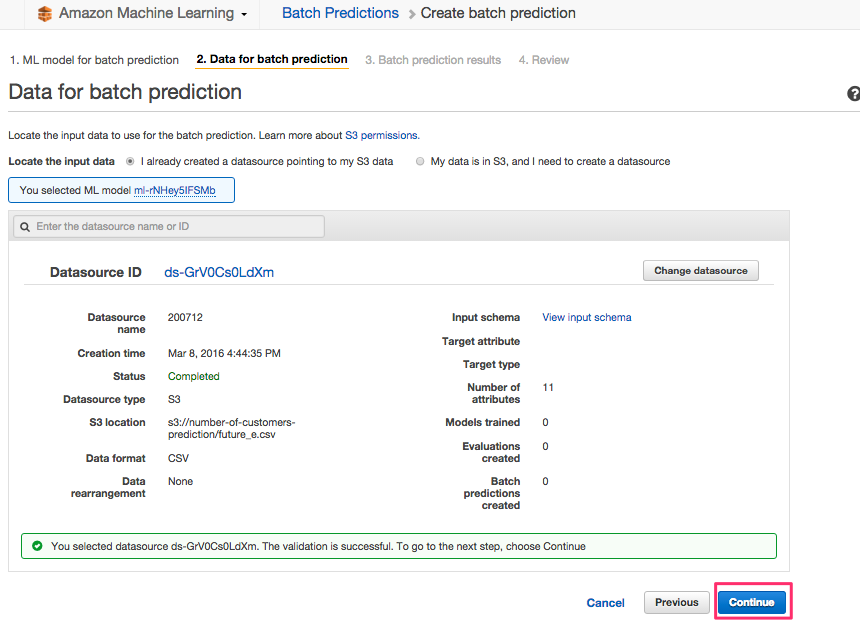
予測開始
メニューを選びます。
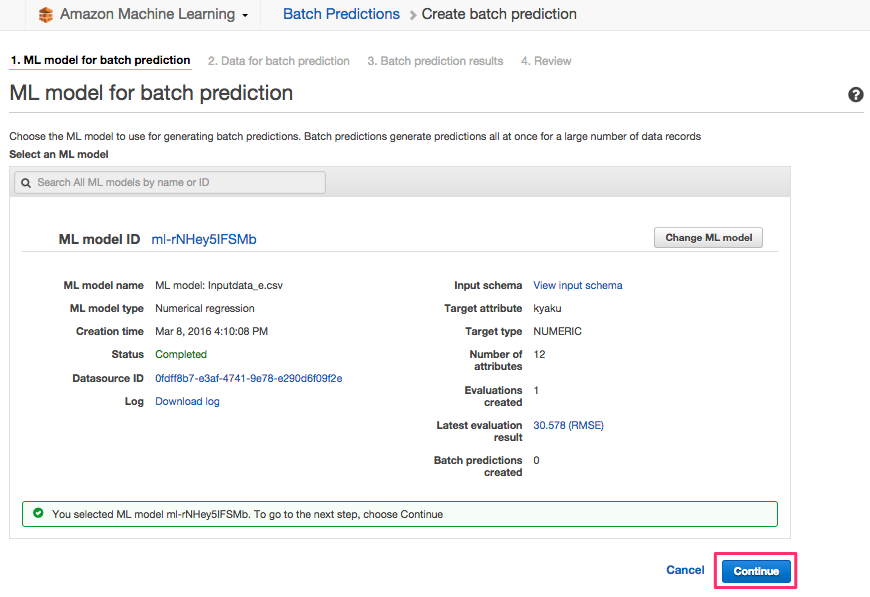
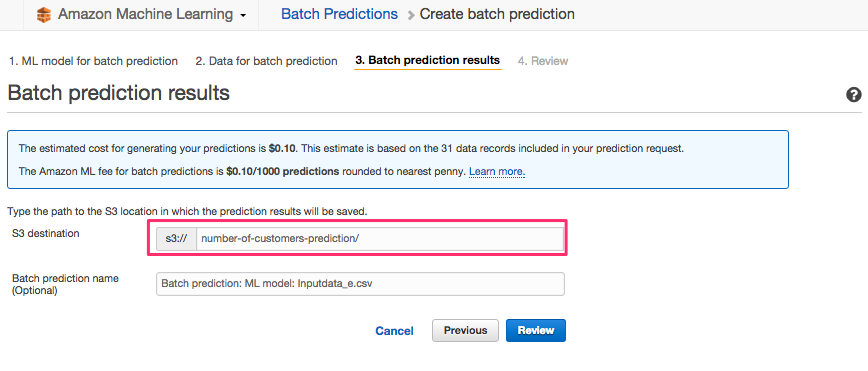
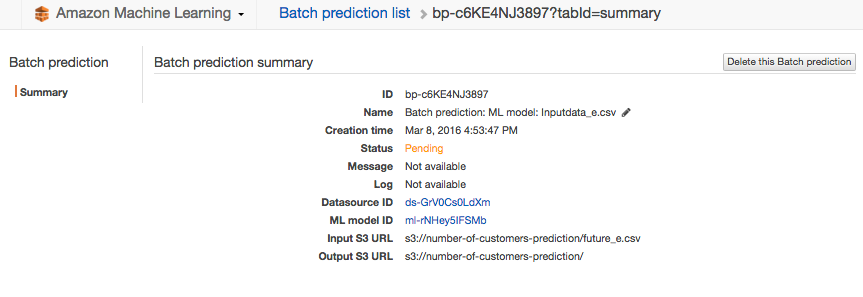
予測作成開始
あとはひたすら結果待ちです。
出力結果を確認
出来上がると、S3にデータが保存されていることが確認できます。
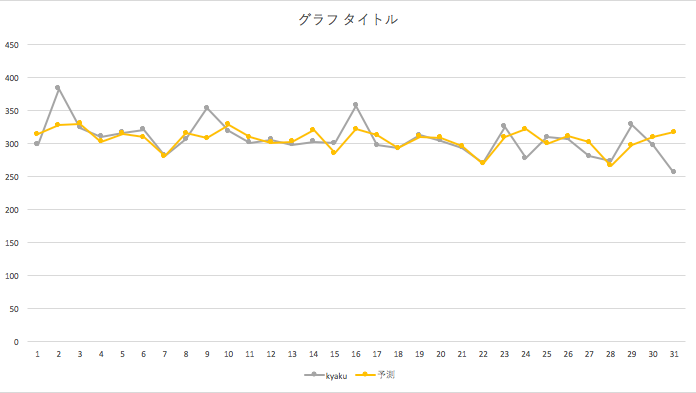
中にあるファイルをダウンロードし、数値の一覧を確認して実際と比較すると。
こんな感じ。誤差20%以内なら100%的中。誤差10%以内で80%的中かな。
まぁ、もっと試してみないと分からないから、色々とやってみよう。
kintone スモールオフィスシリーズ「現場指示勤怠管理 テルメール」
ご挨拶
外回りの営業担当者や作業現場に少人数でいくチームなど、組織内での人の動きが分散して把握しづらくなっています。
そこで、メールと電話とkintoneを使って、作業指示や連絡などが手軽に出来るような仕組みをご提案します。
概要
作業指示はメールの文章でおこない、作業開始や連絡は電話でおこないます。
これにより、再確認が必要な情報と、リアルタイムな反応が必要な情報を最適な連絡手段でおこなうことができます。
業務指示
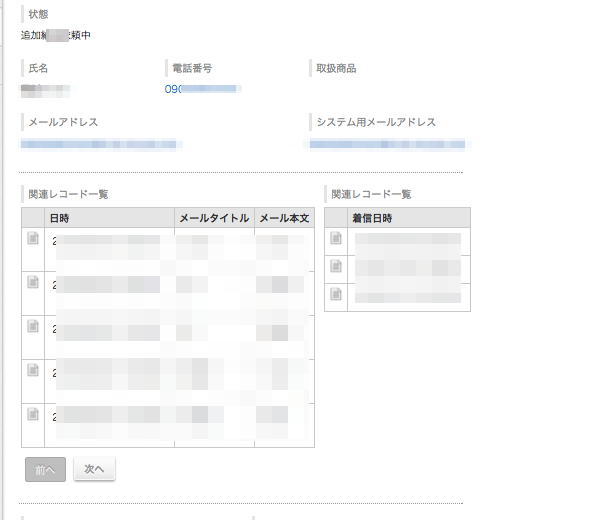
通常のメールでおこないます。いつもお使いいただいているメールソフトをご使用いただけます。また、送信したメールは、各担当者ごとに送信履歴が表示されます。
作業開始と終了
作業開始報告用電話番号に電話していただくことで時間が記録されます。開始時と終了時の番号を分けることで、ボタン操作なしで記録が可能です。
専用の番号を用意するため、終了時間が固まった時に管理者に負担が発生しません。また、終了時に報告がある場合は、電話した時にメッセージを記録していただければ、kintoneで確認可能です。
よくあるケース
予定通りの時間に現場に着いているかを管理するのが大変
各担当者が作業開始時に、作業開始報告用電話番号に連絡してもらうことで、各担当者のステータスが作業開始に変更になります。
作業開始報告用電話番号は同時に複数からかかってきても話し中にはなりません。同じ時間帯に作業が開始する場合でも問題なくお使いいただけます。
10人くらいが別々に動いていて管理者は1人。連絡しようにも管理者に電話が繋がらない
管理者へ連絡しようにも、他の人と話し中の場合は連絡がつかない事があります。
管理者を呼び出しても繋がらない場合、自動的に留守番電話になりメッセージを残す事ができます。
管理者はkintoneの画面で録音履歴を確認する事ができます。
料金
現在、ベータ版ですので料金についてはお問い合わせください。
また、転送にかかる通話料金は、お客様負担となります。
免責
kintone及びTwilioを利用しているため、それぞれのメンテナンス期間は機能が使用できません。
kintone及びTwilioのバージョンアップなどに伴い改修の必要が発生した場合は、影響範囲の調査などを行い対応いたします。調査の結果、対応を見送ることもあります。
kintone スモールオフィスシリーズ 「kintone 050オフィス」
ご挨拶
kintoneをお使いの全国数千万のユーザーの皆様、こんにちは。
今回は、kintoneの利活用として、外出先の携帯からでも事務所にいるように電話が出来る「kintone 050オフィス」をご提案いたします。
概要
050から始まる番号を事務所の電話番号として用意します。その番号に着信があった場合は、登録されている携帯電話番号へ転送致します。
また、登録されている携帯電話番号から050の番号へ発信すると、電話転送モードになります。メッセージにしたがい相手の電話番号を入力すると、050から発信した通話として機能します。
機能
-
電話転送機能
050に着信があった場合、呼び出し電話番号へ転送します。
-
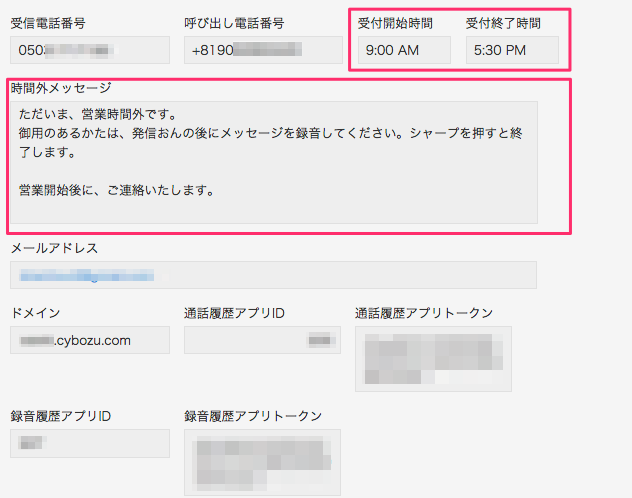
営業時間外留守番機能

「受付開始時間」から「受付終了時間」以外に着信があった場合、「時間外メッセージ」を再生しメッセージ録音になります。
-
050発信機能
登録されている「呼び出し電話番号」から、番号通知で「受信電話番号」へかけた場合のみ、050発信機能が作動します。
メッセージに従い相手の電話番号を入力して#を押すと、相手側には「受信電話番号」から電話がかかってきたように表示されます。
「呼び出し電話番号」は通知されませんので、事務所からかけたような運用が可能です。
-
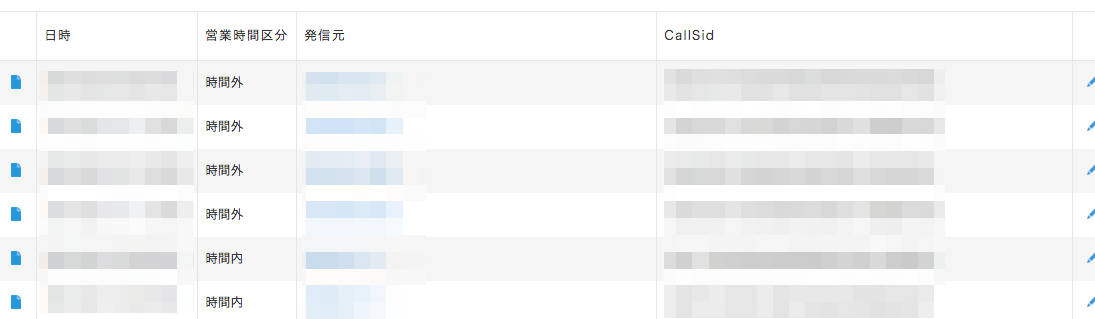
通話履歴機能

通話履歴は自動的に保存されます。
月別通話件数などのグラフや営業時間内外の対比など、通話履歴を様々な用途で分析可能です。
-
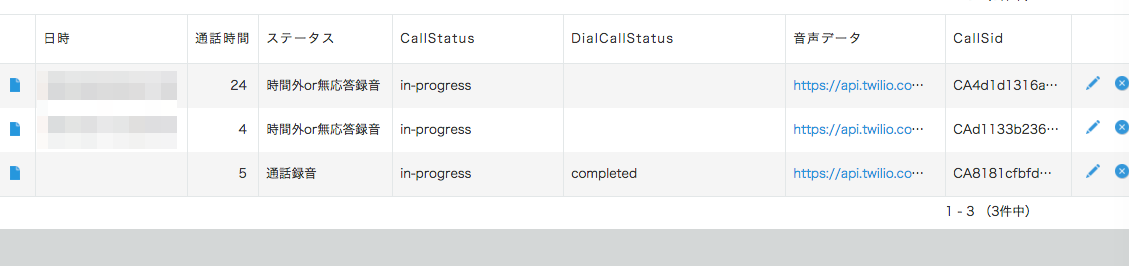
通話録音機能
通話履歴にも録音データへのリンクが設定されていますが、録音履歴だけでも別途アプリをご用意しています。CallStatusなど通話の状況をご確認されたい場合は、こちらをご利用ください。
料金
現在、ベータ版ですので料金についてはお問い合わせください。
また、転送にかかる通話料金は、お客様負担となります。
免責
kintone及びTwilioを利用しているため、それぞれのメンテナンス期間は機能が使用できません。
kintone及びTwilioのバージョンアップなどに伴い改修の必要が発生した場合は、影響範囲の調査などを行い対応いたします。調査の結果、対応を見送ることもあります。
kintone用 グループ表示切り替えプラグイン 作りました
[direct-stripe type=”subscribe” amount=”monthly-plan” coupon=”first-month-50″ description=”月額支払い” label=”定期支払” panellabel=”That’s it”]
概要
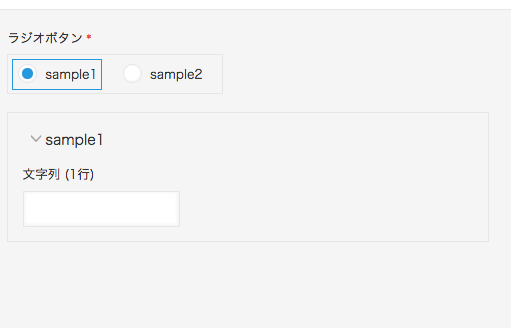
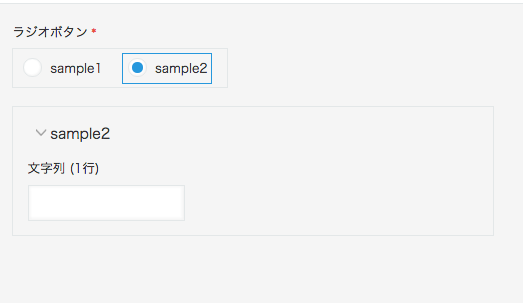
WEBページでよく見る、ラジオボタンを変更すると表示フォームが切り替わる動きを、kintoneの入力画面で実現します。これにより、アンケートなどの入力画面で属性ごとに入力項目を変える事が可能です。
ラジオボタンで項目を選択すると対応するグループが表示され、その他のグループは非表示となります。ラジオボタンは最大で3つまで設定が可能で、各ラジオボタンには最大で1000個までの選択肢が設定可能です。
実際の画面はこの様になり、ラジオボタンの項目を変更するとグループが切り替わります。


詳しくは、こちらのページ をご覧ください。
kintone Café 愛媛 Vol.2 開催報告
開催しました!
リアルタイム更新やってみますよ!!!
 「kintone Café紹介」 沖(株式会社松山電子計算センター)
「kintone Café紹介」 沖(株式会社松山電子計算センター)
kintoneエバンジェリストになりました! kintoneの使い方とか色々と紹介できればと思います。外部連携も楽しいですしね!!
アプリ3分間クッキング(動画はこちら)を実施していただきました!
できた! 途中、データの不一致があってもすぐ修正して、完成しました。kintoneだと修正楽ですねー。
 「最新kintoneトピック」 西尾さん(サイボウズ株式会社)
「最新kintoneトピック」 西尾さん(サイボウズ株式会社)
武者修行の内容とか色々と紹介されてます。結構、ガッツリとした事例紹介ですよ!
「試す→良いんじゃね!→自動化で工数削減」という進め方は効率良さそう。ファストな開発&柔軟性・拡張性、ですね!
〜 休憩 〜
会社案内はパワポでしたが、事例発表はkintoneのスペース上で発表です! 画像貼り付け、リンク、文字装飾とか機能が充実しているので便利ですねー。
実際に使っているkintoneアプリを元に、細かな使い方を紹介されています。目的は情報共有なので、kintoneの各機能が上手くマッチしています。なるほどー。
簡単に言うと、「すげぇ!!」
〜 休憩 〜
「『プラグイン』ハンズオン」 沖(株式会社松山電子計算センター)
詳細はこちら
みなさん、JSEdit for kintoneで地図表示のJSカスタマイズまで辿り着きました!! みなさんすごい! この辺は説明でいっぱいいっぱいで、写真とかはありません(汗
あと、この時間帯に、kintone Café 関西女子会とハングアウトで繋いでみました。 向こうは懇親会、こちらはハンズオン、というギャップが凄い感じでしたが、こういうのもたまには良いかな、とw
質問コーナー
色々と質問でましたね。機能に関する事や要望などなどありました。ちょっとした引っかかりポイントとか、具体的な使用例とか参考になりました。
LT
・自分紹介 内田さん
・JAWS-UG 勉強会案内 加藤さん
・kintoneテラス案内 沖
・ワクワクパソコンカフェ案内 高橋さん
「次回予告!」 沖(株式会社松山電子計算センター)
次回は、4/16開催予定です。
新年度で色々と新しい事を言われて困った事をkintoneで解決してみましょう! というテーマで開催する予定です。まぁ、予定は未定なので、乞うご期待w
懇親会は超盛り上がり、「エリートだ!!」がバズワードでしたwwww
親の教育とか環境とか重要ですよね!
という事でお疲れさまでしたーーー。
次回もよろしくお願いします(^^
kintone プラグインハンズオン資料
ハンズオンのスライドは、こちらから
プラグインのインストールを試してみよう
アプリにプラグインをインストールしてみよう
標準アプリの「顧客リスト」を作成して、プラグインをインストール
便利だけど設定項目が多くて大変なプラグインを、アプリテンプレートで楽に設定してみよう
JavaScriptカスタマイズに便利なプラグインを試してみよう
フリマ出店とレモネード売り
さて、最近ネットで、
「手取り25万貰うにはいくら稼げばいいか?」
みたいな記事が話題になってました。
こういう、会社と社員の目線や意識の違い的な記事って定期的に話題になるなぁ、というのが個人的な感想です。やっぱり、雇用者・被雇用者と分かれちゃってるのが問題なのかなぁ、と考えてみたり。
この辺、色々と考えてみると、環境が原因なのかなと思い始めてます。それが、「フリマ出店とレモネード売り」です。
フリマはほとんどの場合、不要品などを販売するので、仕入原価とか販管費とかの視点が抜けがちだと思います。しかも、その日の売上を純粋な利益と勘違いして、打ち上げで散財した記憶がある人もいるんじゃないでしょうか?
これはスタート時点で収益0円(もしくは出店費用分くらいがマイナス)なのが問題かなと思います。というかそもそも、仕入れたものを加工してとか、販売できるところまで手直ししてとかに費用がかかるという事をわかってない人が多いのかな?
アメリカの子供がよくやると言われてるレモネード売りは、原材料の仕入れが発生します。見た目いきなりマイナスからのスタートな訳です。まぁ、本人の力だけで掛けで仕入れる事が可能ならマイナスでは無いですが、そこまで仕入れ先から信用されてる段階でそれはプロなので除外しますね。
スタートがマイナスだと、プラスにしようという意識が働きます。そこで利益を出す為に、商品価値や市場価格や競合や付加価値などなどを考えて販売戦略を立てるわけです。味的なオリジナリティを求めてみたり、立地を考えてみたり、などなど。
というか、販売戦略を立てないとマイナスのまま終わると。まぁ、それはそれで経験なんですけどね。こういう幼少期からの経験って重要で、それが大人になっても影響してるんじゃないかと思います。
規模は小さくても事業として回す経験を積んでいくと、大人になってからも起業したり副業したりの精神的なハードルは低いはずです。
なので、小学校低学年くらいでも地域のバザーとかでは収益を意識させるべきで、更には周りの大人はノウハウは提供しても実行動は控えめにするとかを提唱したい所です。
他にも、ペットボトルのキャップ集めに地元企業のスポンサー枠を用意したり、食育+農業経営で農協の取り分を意識させてみたり(こら)、など数年後に小学校で色々とやらかして周りから引かれるとかやってみたいですねー(嘘
あ、ボランティア活動だと言っても収益が赤字だと続かないですよ。ボランティア活動でも関係者や地域に還元出来てこそです。
ボランティア活動だから只で労働力提供が当たり前とかは人の考えだとしても、関係者には何かで報いてこそです。何かで報いようとしたり、ゲーミフィケーション的に何かしようとしても色々とお金かかるんですよ〜
え、私ですか?
実家がスーパーだったので、高校受験の勉強中でも、
父親:「チラシを配ってこい!」
私:「勉強してるんだよ」
父親:「勉強よりも、商売の方が大事だ!」
という感じで、夜9時くらいに団地でチラシをポスティングしていたので、無駄に鍛えられております(笑
kintoneでTwilioを使う時のjsカスタマイズをまとめました
これは、kintone Advent Calendar 2015の記事ではありません(ぉぃ
以前、kintoneのTwilioプラグインを作成しまして、それについてはここで紹介しております。
これで簡単にTwilio使うのも良いんですが、せっかくなら一斉発信とか出来る方が面白いですよね。
という事で、Twilioで通話とSMSの両方を使えるようにするjsカスタマイズを紹介します。これを元に、全レコード一斉発信とかテーブルからの一斉発信とか、色々と改造してお楽しみください。
Twilioアカウント取得
Twilioアカウントの取得方法はこちらから。(岩崎さん、またお借りしますー(^^;)
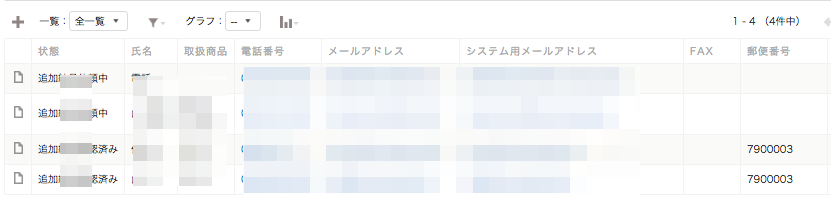
カスタマイズビューからレコード登録
カスタマイズビューを用意
twilio-kintone-customizeview.txt
<style type="text/css">
td{font-size: 40px; border: 0px; padding:10px;}
input{font-size: 40px;}
.header{font-size: 40px; font-weight:bold;}
.css_btn_class {
font-size: 1.4em;
font-weight: bold;
padding: 10px 30px;
background-color: #248;
color: #fff;
border-style: none;
border-radius: 10px;
-webkit-border-radius: 10px; /* Safari,Google Chrome用 */
-moz-border-radius: 10px; /* Firefox用 */
}
.css_btn_class:hover {
background-color: #24d;
color: #fff;
}
</style>
<table>
<tr>
<td colspan="2" style="text-align:center; font-size: 35px">受付システム</td>
</tr>
<tr>
<td class="header">名前</td>
<td><input type="text" id="visitor_name" style="width:450px; ime-mode: active;" placeholder="ぼうず たろう"></td>
</tr>
<tr>
<td class="header">電話</td>
<td><input type="text" id="visitor_tel" style="width:450px; ime-mode: disabled;" placeholder="09099999999"></td>
</tr>
<tr>
<td class="header">人数</td>
<td><input type="text" id="visitor_number" style="width:100px; ime-mode: disabled;" placeholder="3"></td>
</tr>
<tr>
<td class="header">座席</td>
<td style="font-size: 40px;"><input type="radio" name="visitor_seat" value="テーブル" checked>テーブル <input type="radio" name="visitor_seat" value="カウンター">カウンター</td>
</tr>
<tr>
<td colspan="2" style="text-align:center;"><a href="#" class="css_btn_class" id="btn_reserve">受け付け</a></td>
</tr>
</table>
カスタマイズビューのJavaScript
function () {
"use strict";
function loadJS(src) {
document.write('<script type="text/javascript" src="' + src + '"></script>');
}
loadJS('https://cdn.jsdelivr.net/foundation/5.2.2/js/vendor/jquery.js');
//レコード一覧表示イベント
kintone.events.on('app.record.index.show', function(event) {
//カスタマイズビュー以外の場合は終了。
//ここの値は自身のカスタマイズビューIDと入れ替える。
if (event.viewId != 5119208) return;
//==================================================
//カスタマイズビューの登録ボタンクリック時の処理
//==================================================
$('#btn_reserve').click(function() {
//入力データの取得
var name = $("#visitor_name").val();
var tel = $("#visitor_tel").val();
var number = $("#visitor_number").val();
var seat = $("input[name='visitor_seat']:checked").val();
//kintone登録用のJSONデータ作成
var kintoneData = {};
kintoneData.app = kintone.app.getId();
var record = {};
record.name = {value: name};
record.tel = {value: tel};
record.number = {value: number};
record.seat = {value: seat};
kintoneData.record = record;
//kintoneへデータを登録
kintone.api('/k/v1/record', 'POST', kintoneData, function(resp) {
alert("受け付けが完了しました。n呼び出しまでお待ち下さい。");
location.reload();
},function(resp) {
alert("登録に失敗しました。n" + resp.message);
});
});
});
})();
発信処理を作成
ここからは、Twilioでの発信処理を作成していきます。
初期設定でTwilioの設定を入力
// Twilio認証パラメーター(Twilioダッシュボードで確認可能)
var ACCOUNT_SID = '{account_sid}';
var AUTH_TOKEN = '{auth_token}';
// 呼び出し用の発信元番号。050が使用可能
var FROM_DIAL = '{from_dial}';
// SMS送信用の発信元番号。050が使えないので、USの番号を使用する事
var FROM_SMS = '{from_sms}';
ボタンの作成
// 呼び出しボタンを表示
var DialButton = document.createElement('button');
DialButton.id = 'dial_button';
DialButton.innerHTML = '呼び出し';
DialButton.onclick = function () {
dial(event);
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(DialButton);
// 呼び出しボタンを表示
var SendSMSButton = document.createElement('button');
SendSMSButton.id = 'send_sms_button';
SendSMSButton.innerHTML = 'SMS送信';
SendSMSButton.onclick = function () {
sendSMS(event);
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(SendSMSButton);
SMS送信処理
この処理では、特に変わったことはなく、普通にメッセージなどを作成してPOSTします。
// SMS送信処理
function sendSMS(event) {
// レコードから名前と電話番号を取得
var rec = kintone.app.record.get();
var name = rec.record.name.value;
var to = rec.record.tel.value;
// Twilio APIのURL
var url = "https://" + ACCOUNT_SID + ":" + AUTH_TOKEN +
"@api.twilio.com/2010-04-01/Accounts/" + ACCOUNT_SID + "/Messages";
// HTTPヘッダー
var headers = {'Content-Type': 'application/x-www-form-urlencoded'};
// SMS送信先の電話番号。入力されたパターンに応じてプレフィックスをつける。
if ((" " + to).indexOf(" 0") !== -1) {
to = (" " + to).replace(/ 0/g, "+81");
} else if ((" " + to).indexOf(" +") === -1){
to = "+" + to;
}
// 送信データ
var data = 'From=' + encodeURIComponent(FROM_SMS) +
'&To=' + encodeURIComponent(to) +
'&Body=' + name + "様n間もなく順番です。";
kintone.proxy(url, 'POST', headers, data, function (body, status, headers) {
if (status === 201) {
alert(name + '様へのSMSの送信が完了しました。');
} else {
alert(name + '様へのSMSの送信に失敗しました。¥n' + status + '¥n' + body);
}
});
}
呼び出し処理
呼び出し処理では TwiMLのURLを指定する必要があるので、SMSのように文章を自由に変えるのが面倒です。そこで、Twimletsを使用してTwiMLのURLを作成します。
// 呼び出し処理
function dial(event) {
// レコードから名前と電話番号を取得
var rec = kintone.app.record.get();
var name = rec.record.name.value;
var tel_to = rec.record.tel.value;
// Twilio APIのURL
var url = "https://" + ACCOUNT_SID + ":" + AUTH_TOKEN +
"@api.twilio.com/2010-04-01/Accounts/" + ACCOUNT_SID + "/Calls.json";
// HTTPヘッダー
var headers = {'Content-Type': 'application/x-www-form-urlencoded'};
// 発信先の電話番号。入力されたパターンに応じてプレフィックスをつける。
if ((" " + tel_to).indexOf(" 0") !== -1) {
tel_to = (" " + tel_to).replace(/ 0/g, "+81");
} else if ((" " + tel_to).indexOf(" +") === -1){
tel_to = "+" + tel_to;
}
// TwiMLを生成
var twiMl = '<Response><Say voice="woman" language="ja-jp">' +
name + '様。予約の順番が来ました。カウンターまでお越しください。</Say></Response>';
// Twimletsを利用して、TwiMLのURLを生成
var twiMlUrl = 'http://twimlets.com/echo?Twiml='+encodeURIComponent(twiMl);
// 送信データ
var data = 'From='+encodeURIComponent(FROM_DIAL) +
'&To='+encodeURIComponent(tel_to) +
'&Url='+encodeURIComponent(twiMlUrl);
kintone.proxy(url, 'POST', headers, data, function (body, status, headers) {
if (status === 201) {
alert(name + '様への呼び出しが完了しました。');
} else {
alert(name + '様への呼び出しが失敗しました。¥n' + status + '¥n' + body);
}
});
}
いま、ソースを見てたら、E.164処理(頭に+81を付ける処理)がダブってますね。しかも、元のコピーライト残ってるしw
まぁ、いいか。
という事で、これらのソースをまとめたものはこちらで公開しております。
改造するさいのデバッグで電話をかけまくるとお金がかかるので、Twilioに慣れる前はトライアルアカウントのままにしておくのをお勧めします。実際に運用するさいはアップグレードが必要ですが、開発用にはトライアルアカウントを使うようにしましょう。
参考サイト
kintoneマッシュアップのための豆知識(curlコマンドとkintone.proxy()の対応)
Twilio × kintone ハンズオン用サンプルプログラム